What are CSS Generators?
CSS generators are tools you can use to produce CSS code from a visual standpoint. For example, typing a background gradient can be difficult to visualise if you want a more complex gradient with more colour changes.
Here are the best CSS generators available in 2022.
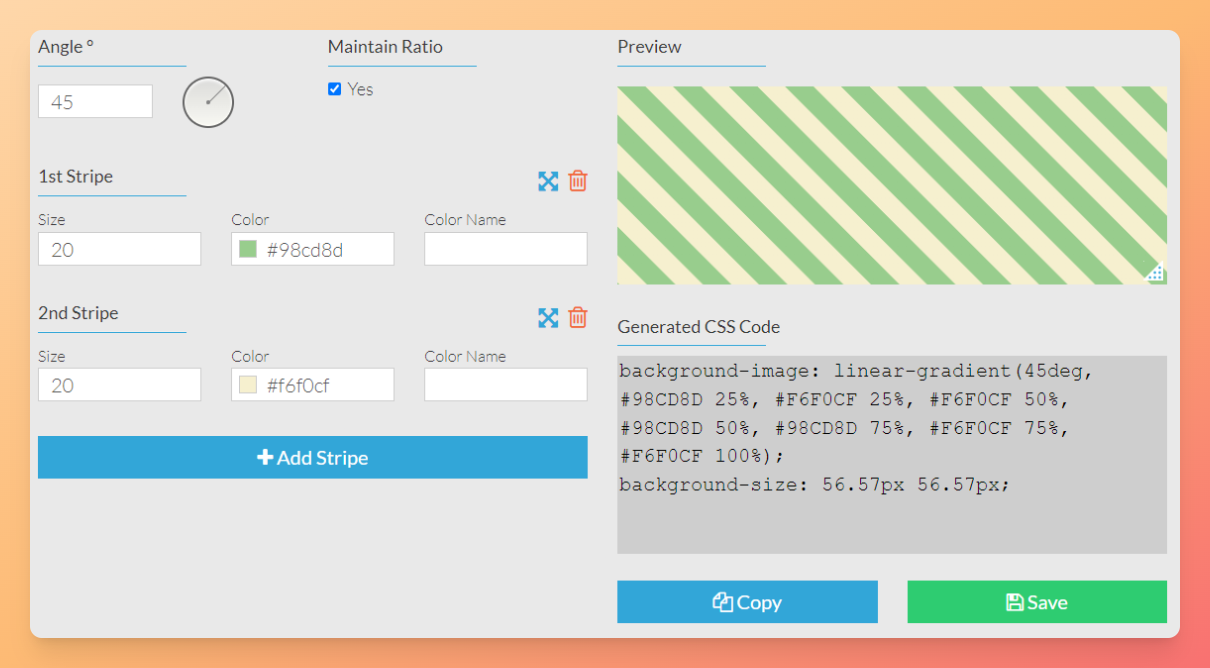
6. CSS Stripes Generator
This generator generates code for a linear gradient that represents stripes. With a simple, no nonsense interface this is a great tool to have in your toolbox for front-end development.
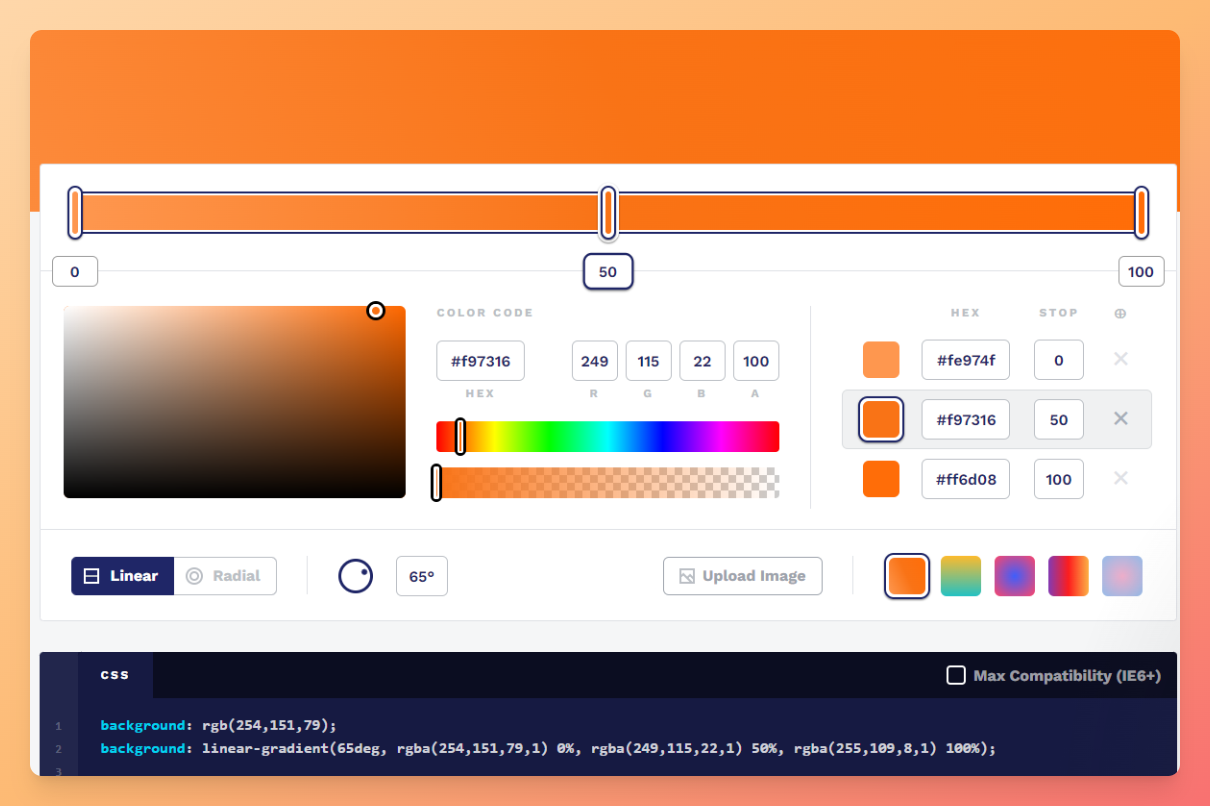
5. CSS Gradient Generator
This generator has a modern interface allowing you to add colours to a linear or radial gradient with sliders to create the perfect gradient you need. As an added bonus, this generator allows you to generate CSS with maximum compatibility with older browsers.
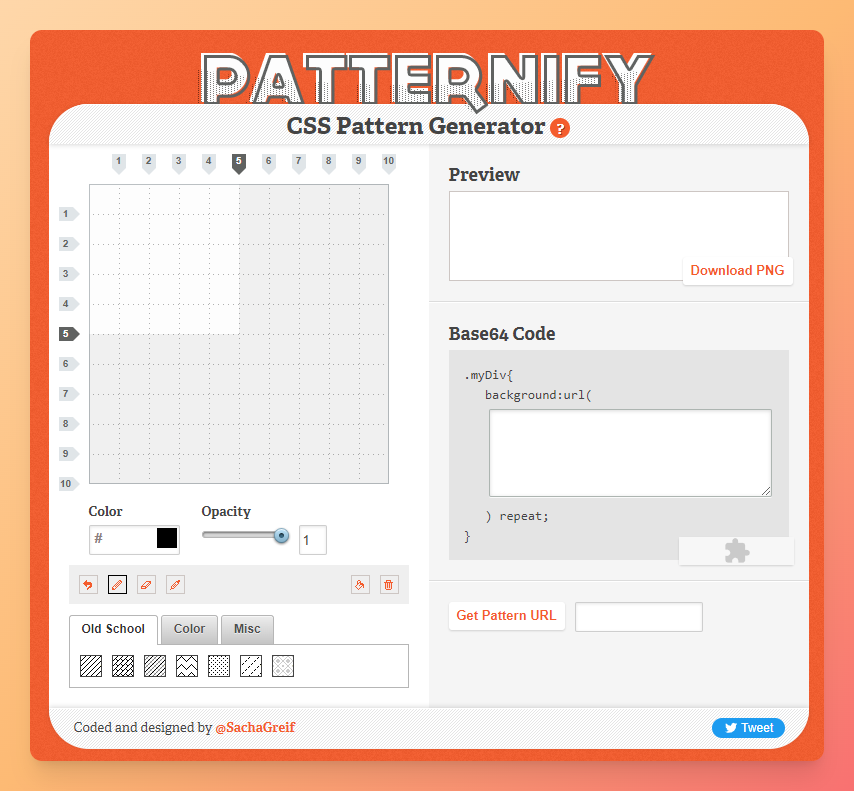
4. CSS Pattern Generator
This generators allows you to create complex background patterns using CSS. From dotted backgrounds to waves stripes.
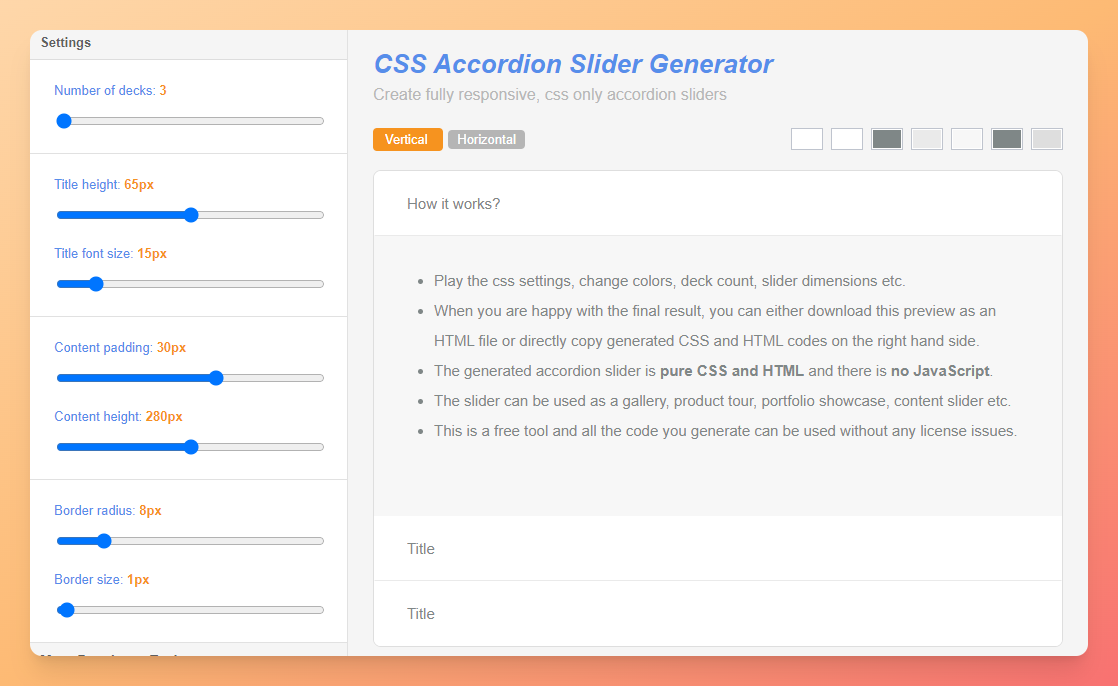
3. CSS Accordion Slider Generator
This generator allows you to create responsive CSS only accordion sliders.
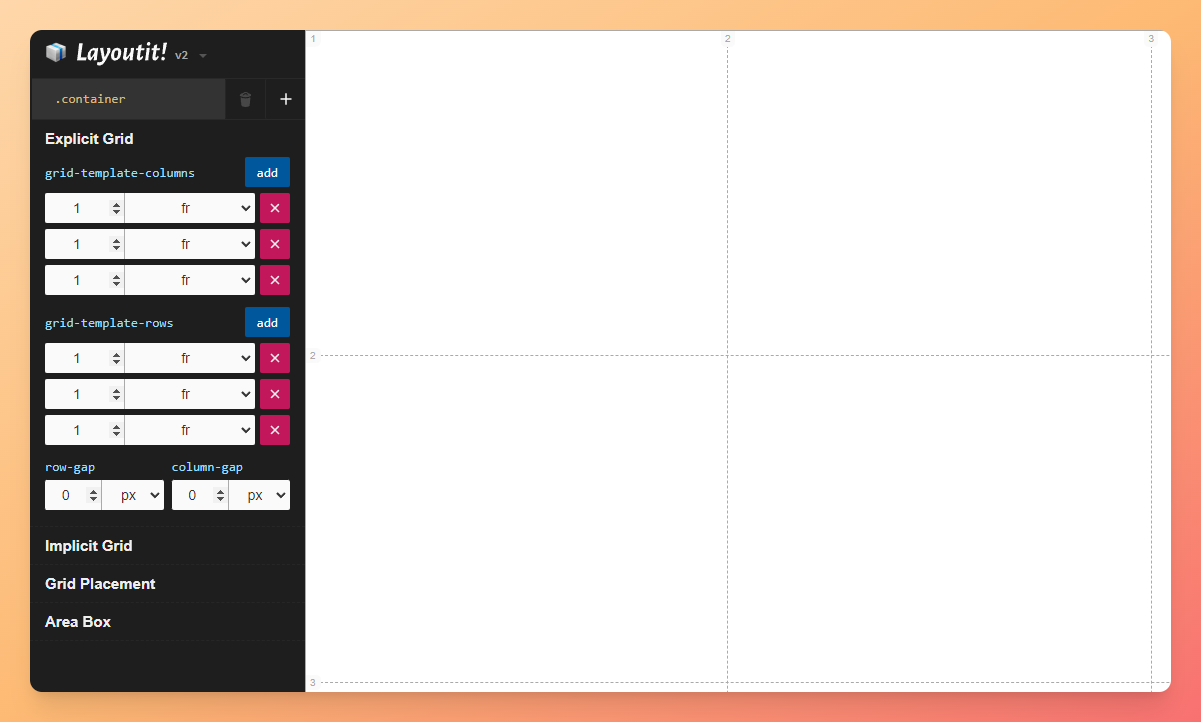
2. CSS Grid Generator
This generator allows you to visually generate a grid layout.
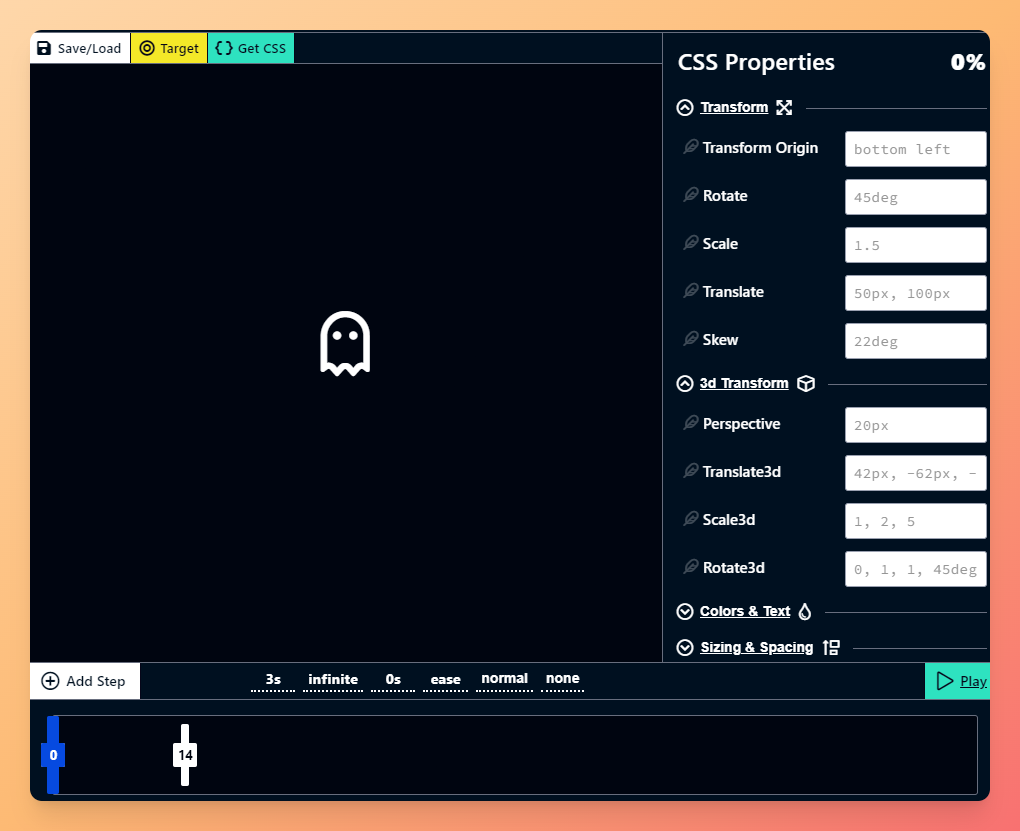
1. CSS Animation Generator
This generator allows you to create complex keyframe animations for CSS.